Homepage
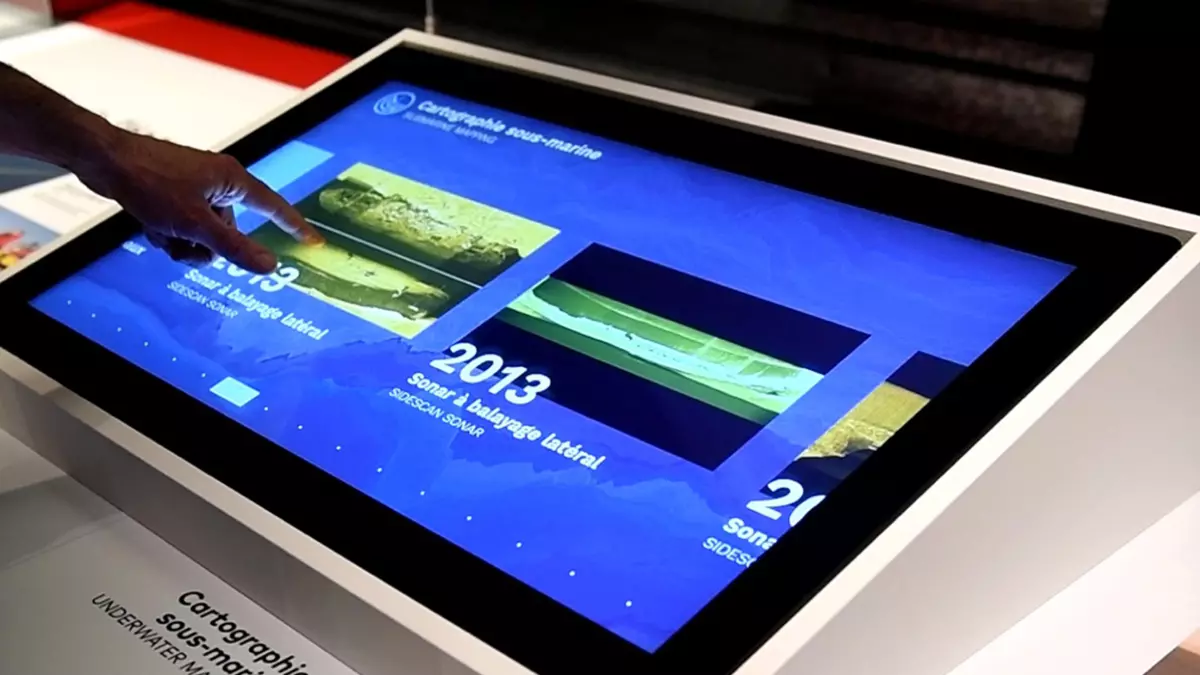
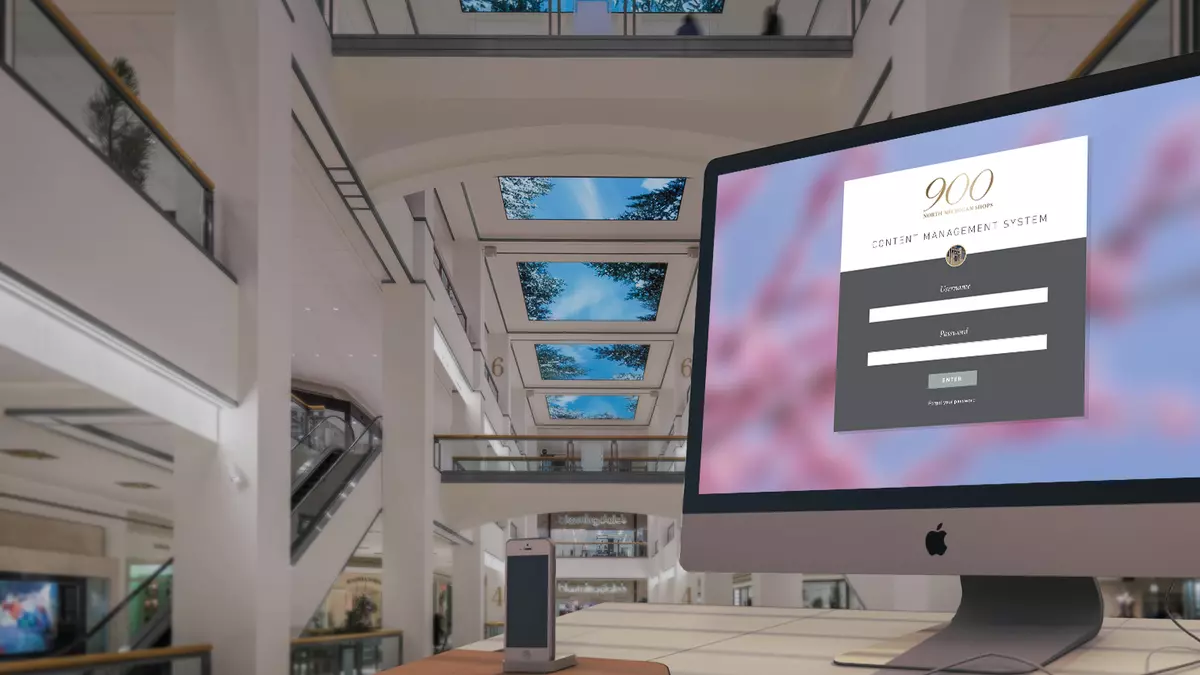
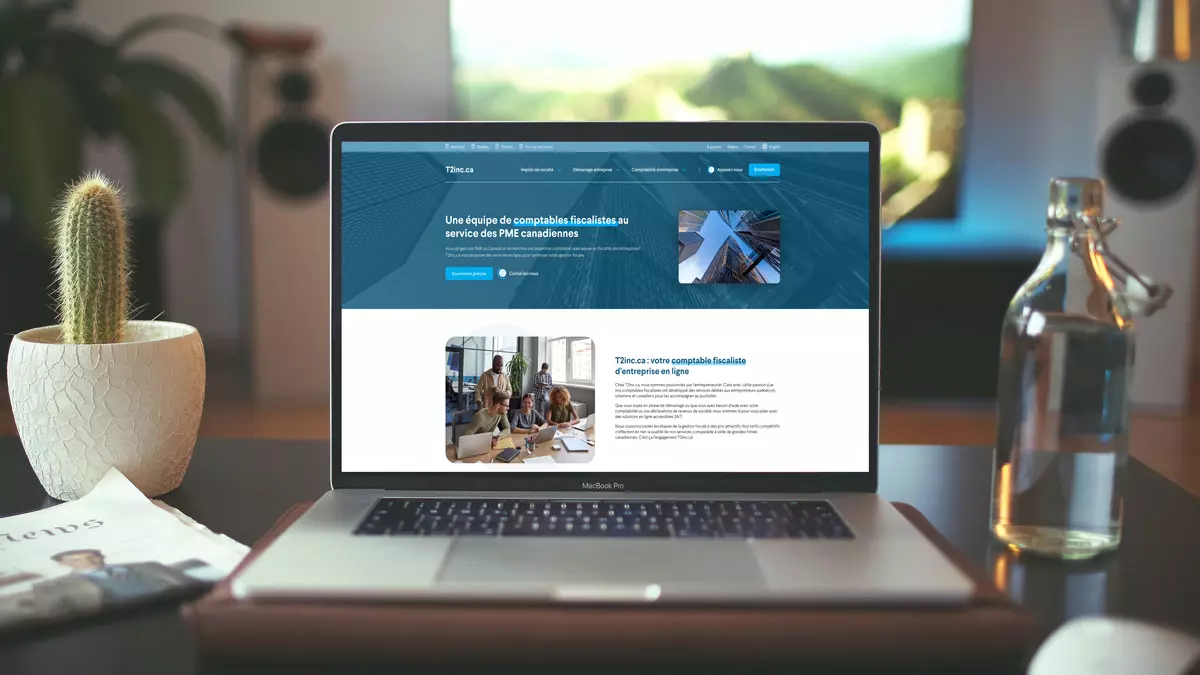
Museums, corporate spaces and websites.
ThreeJS, PixiJS, Drupal, Wordpress, Nodejs.
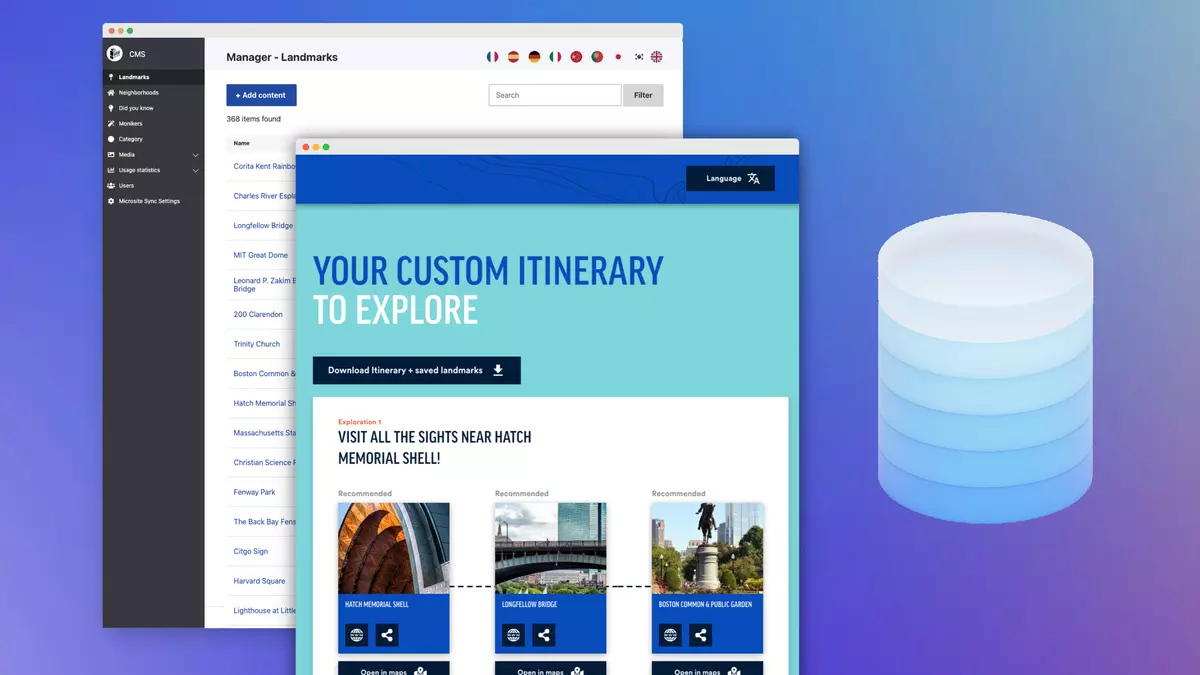
Complexe web applications, databases,
CMS, APIs communications and automation.
Cloud services setup, on-demand (serverless) apps,
automated deployments, CI/CD and server maintenance.