Homepage
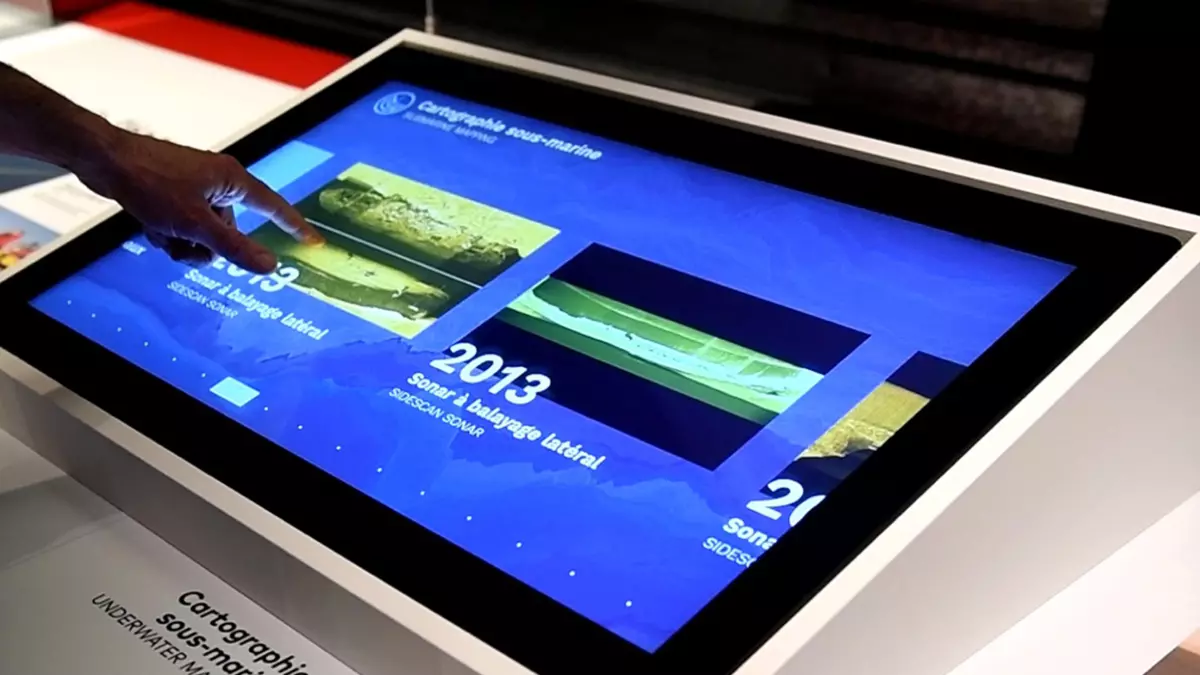
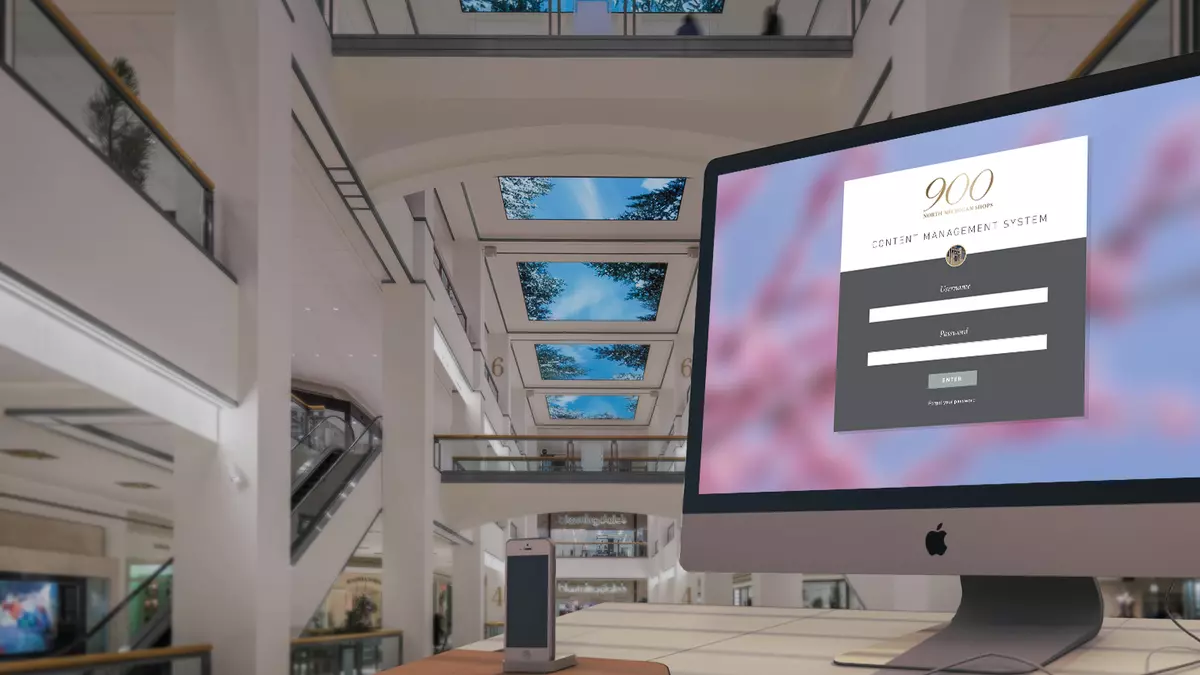
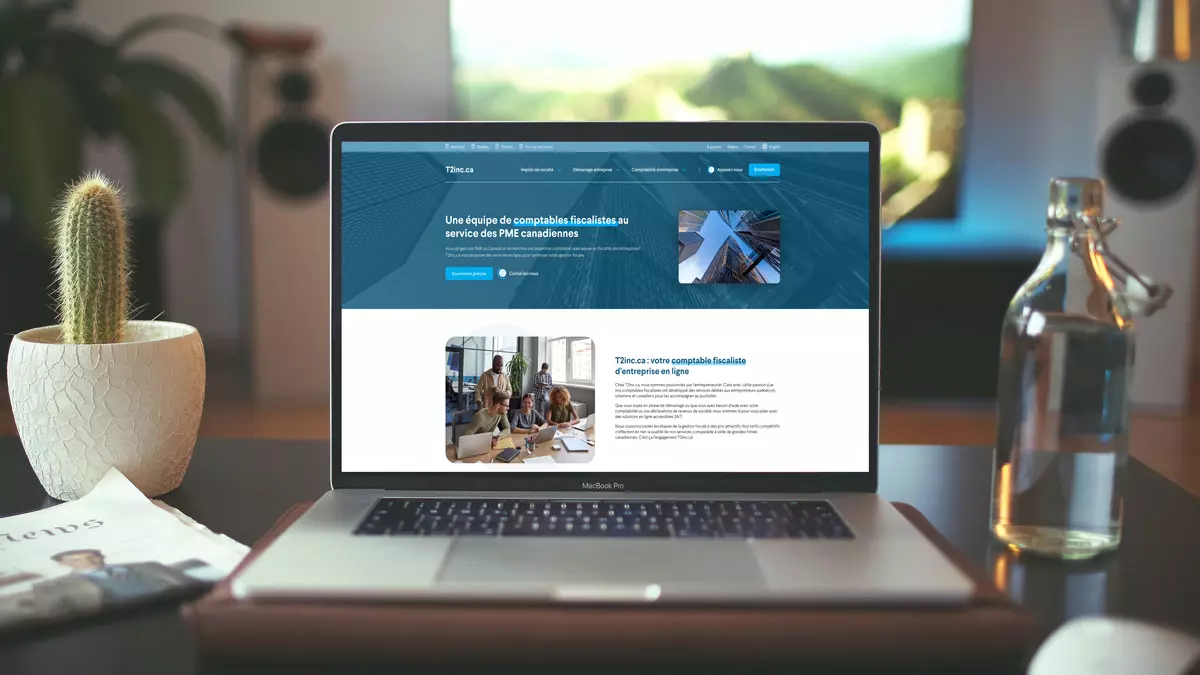
Museums, corporate spaces and websites.
ThreeJS, PixiJS, Drupal, Wordpress, Nodejs.
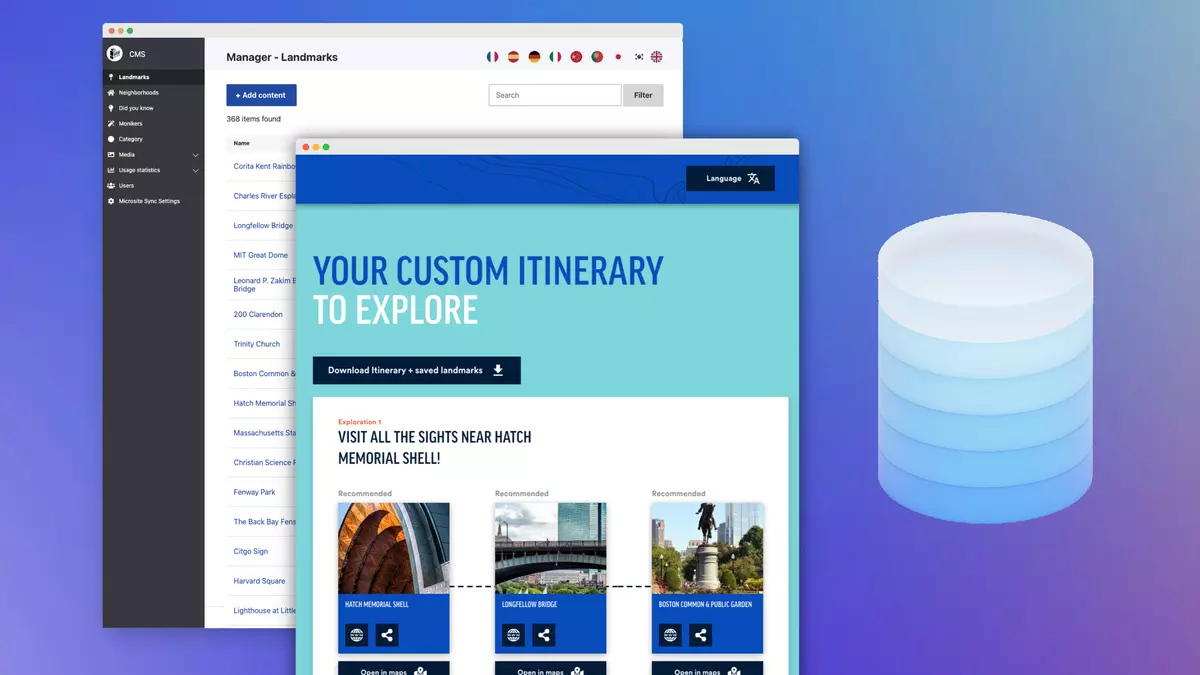
Complex web applications, databases,
CMS, APIs communications and automation.
Cloud services setup, deployments (CI/CD),
server maintenance, code and security review.